こんにちは!
今回はposition: absolute時に中央揃えをする方法についてまとめます。
やりたいこと
- position: absoluteで親要素に対して中央揃えをしたい
コード例
<div class="parent"> <div class="child">Lorem</div> </div>
.parent { background-color: khaki; height: 300px; width: 500px; position: relative; } .child { background-color: burlywood; height: 50px; width: 100px; display: flex; align-items: center; justify-content: center; position: absolute; }
位置の指定方法を試す
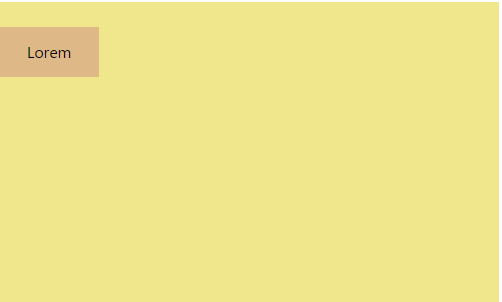
何も指定しない場合

top: 100%を指定した場合

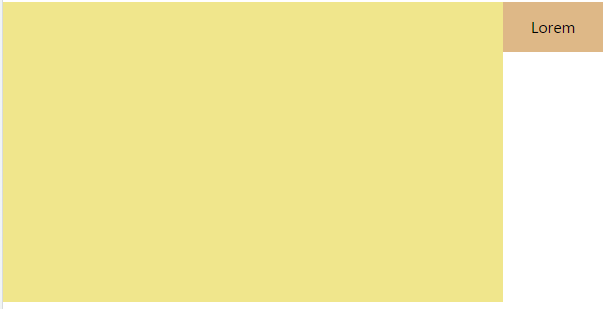
left: 100%を指定した場合

top: 50%を指定した場合

left: 50%を指定した場合

top: 50%, left: 50%を指定した場合

transform: translateを試す
transform: translateX(-50%)を指定した場合

tranform: translateX(50%)を指定した場合

transform: translateY(-50%)を指定した場合

transform: translateY(50%)を指定した場合

transform: translateX(-50%)とtransform: translateY(-50%)を組み合わせた場合
- transform: translate(-50%, -50%)と指定

位置の指定とtransfrom: translateを組み合わせる
top: 50%, left: 50%, transform: translate(-50%, -50%)を指定

おわりに
今回はposition: absolute時に中央揃えをする方法についてまとめました。position: absolute自体、まだ使った回数がそれほど多くないので、中央揃えをしたい時には都度調べて使っていましたが、今回まとめたことで大分理解が進んだ気がします。
92/100