こんにちは!
今回はGithub PagesでWebサイトを公開する方法についてまとめます。
目次
Github Pagesとは
Github PagesでWebサイトを公開するには
前提
- Githubのアカウントを持っていること
- 無料アカウントでOK
- gitを使用してアップロードする場合は、gitの基礎知識
手順
- リポジトリの作成
- ファイルのアップロード
- 直接アップロードする方法
- git pushする方法
- ページの公開
- ページの公開停止
1. リポジトリの作成
- Githubページの上部から、+アイコンをクリック

- New repositoryを選択

- Repositoryを作成
- Repository nameの入力
- Publicを選択
- Create repositoryをクリック

※publicにしないとWebサイトを公開できないが、publicはリポジトリ内のファイルは全世界に公開されるため注意
2. ファイルのアップロード
a. 直接アップロードする方法
- uploading an existing fileをクリック

- アップロードしたいファイルをD&D

- ファイルの説明を入力し、Commit Changesをクリック

- リポジトリ内にindex.htmlが追加されていれば成功

b. git pushする方法
- フォルダをgit管理し、ファイルの登録とコミットをする
- 公開したいファイルがあるフォルダで
git init git add .git commit -m "first commit"
- 公開したいファイルがあるフォルダで
- リモートリポジトリとローカルリポジトリを紐づける
- リモートリポジトリにmainブランチをプッシュする
git push -u origin main
3. ページの公開
- リポジトリのsettingsをクリック

- サイドバーのPagesをクリック

- Deploy from a branchになっていることを確認し、Noneをクリックし、mainを選択

- mainが選択された状態で、Saveをクリック

- 上部にGitHub Pages source saved.と表示されれば成功

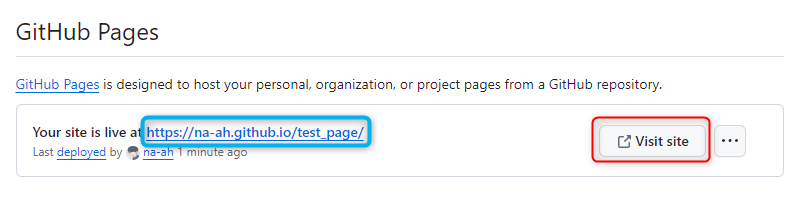
- ページを再読み込みすると、公開中のページ情報が表示されるため、Visit Siteを押す

※ページを再読み込みしても表示されない場合は、数分待ってみる
※URLは青枠内に表示
- index.htmlの内容が表示されれば公開成功

ページの公開停止
- 公開中のページ情報の「…」をクリック

- Unpublish siteをクリック

- ページ情報が表示されなくなれば公開停止成功

おわりに
今回はGithub PagesでWebサイトを公開する方法についてまとめました。 サーバーを借りなくても手軽にWebサイトを公開できるので便利ですね。ソフトウェアの説明など、ちょっとしたドキュメントの公開に使っていきたいと思います。
97/100